当サイトを作成するにあたり使用した技術構成を書いていきたいと思います。
GitHubリポジトリ
Page Speed Insights

Page Speed Insightsのスコアは高得点を獲得することができました。(2023-12-04時点)
https://pagespeed.web.dev/analysis/https-gottu-tech-com/nnhsrtvi3m?form_factor=mobile
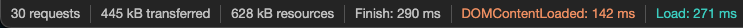
表示速度や通信量

トップページのリソース量は上記のような感じです。
通信量をなるべく少なくなるようにして、ページの表示速度を上げています。
フレームワーク
高速なWebサイトを作成できる Astro を使用しました。
すべてのページで、Astroのデフォルトのレンダリング方法であるSSGでページを表示させています。
CMS
ヘッドレスCMSである Newt を使用しコンテンツ更新の仕組みを構築しました。
microCMS と迷いましたが、サービスサイトの雰囲気がNewtの方が好みだったのでこちらを採用しました。
Assets API を使用し画像の最適化を行っているので、Page Speed Insights のスコアに悪影響を及ぼさないで済みました。
ホスティング
Vercel にデプロイし、サイトを表示させています。
Newt の Webhook を使用し、Newtでコンテンツ更新があった時に Vercel でビルドを走らせています。
コンタクトフォーム
Newt の Form App を使用して構築しました。
チュートリアルもあるので簡単に実装できました。
リキャプチャ
Form Appにはデフォルトでスパム対策機能があります。
こちらもチュートリアルを進めて実装しました。
.jpg?format=auto)